其实注意到webapp这个东西是因为wptouchpro 2.7在iPhone5上生成的WebApp在打开之后不能全屏,上面跟下面有黑边,看起来会场蛋疼的说。
作为一个完美主义者怎么可以容忍这种事情发生呢,其实修改方法也比较简单,直接编辑如下两个文件中的代码修改为如下内容即可:
wptouch-pro\themes\classic\includes\theme.php
// lock the viewport as 1:1, no zooming, unless enabled for mobile
if ( $ipad || !classic_mobile_enable_zoom() ) {
echo " \n";
} else {
echo " \n";
}
if ( $settings->classic_webapp_enabled ) {
echo " \n";
echo " \n";
}
wptouch-pro\themes\skeleton\iphone\functions.php
// This spits out all the meta tags fopr iPhone/iPod touch/iPad stuff
// (web-app, startup img, device width, status bar style)
function wptouch_theme_iphone_meta() {
$settings = wptouch_get_settings();
$status_type = $settings->wptouch_theme_webapp_status_bar_color;
echo " \n";
echo " \n";
echo " \n";
if ( $settings->wptouch_theme_webapp_use_loading_img ) {
echo " \n";
}
}
I found on this post that all that is required is that you remove width=device-width from the viewport meta tag. The blog talks about specifying a startup image, but this appears to be optional.
Edit: Original source of answer is Max Firtman. He indicates it may be a bug as well (see comments), but for now, this solution works.
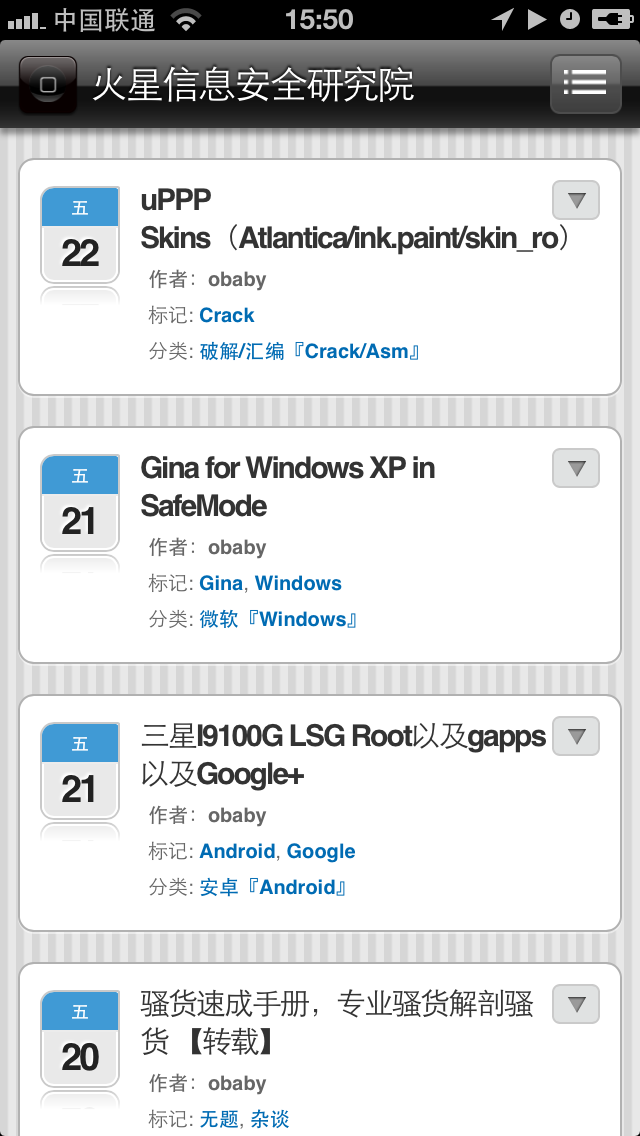
修改之后的效果:
另外一个办法直接升级2.8.2这个问题就没了。
参考链接:
http://taylor.fausak.me/2012/09/20/iphone-5-web-app-startup-image/
http://taylor.fausak.me/2012/03/27/ios-web-app-icons-and-startup-images/
http://stackoverflow.com/questions/12656200/how-can-i-make-my-web-app-iphone-5-compatible