前几天在呆哥的博客看到了为网站添加cloudfront的文章,于是昨天把一个没套cdn的域名尝试给加上了cdn。
具体添加的步骤按照呆哥的文章操作就可以啦,然而,在添加完cdn之后,却一直出现问题,报502错误。
按照之前的配置方式,直接添加的http的回源,很可能是这个回源问题,尝试添加http回源,发现http是能访问的。但是https的不行,猜测可能是aws的回源校验证书了,本地服务器用的都是同一个证书(h4ck.org.cn),如果校验证书有效性,那肯定是无法创建链接的。重新申请免费证书之后,这个问题算是解决了。
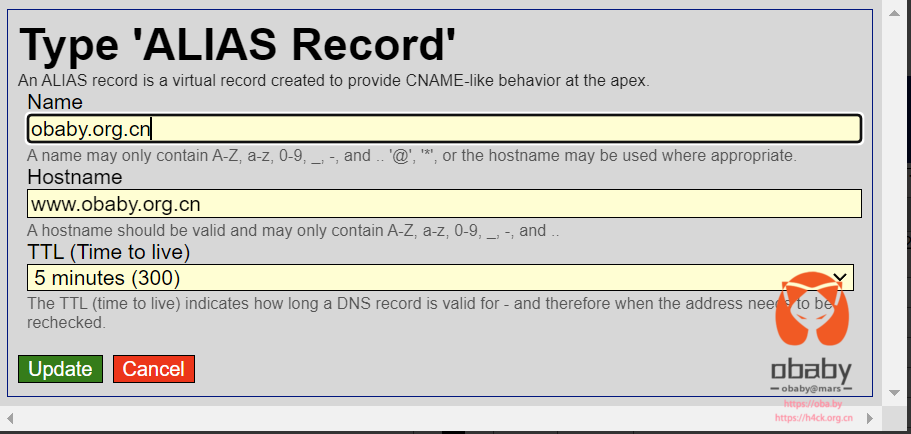
然而还有另外一个诡异的问题,那就是https://www.obaby.org.cn可以访问,但是https://obaby.org.cn无法访问,报403错误。参考官方的文档,提示是cname问题,域名是dnspod解析的直接给@添加的cname记录。不过这个做法按照dns的国际做法其实是不受支持的,不能直接给@添加cname解析的。只好将域名解析切换到he.net重新创建alias解析。
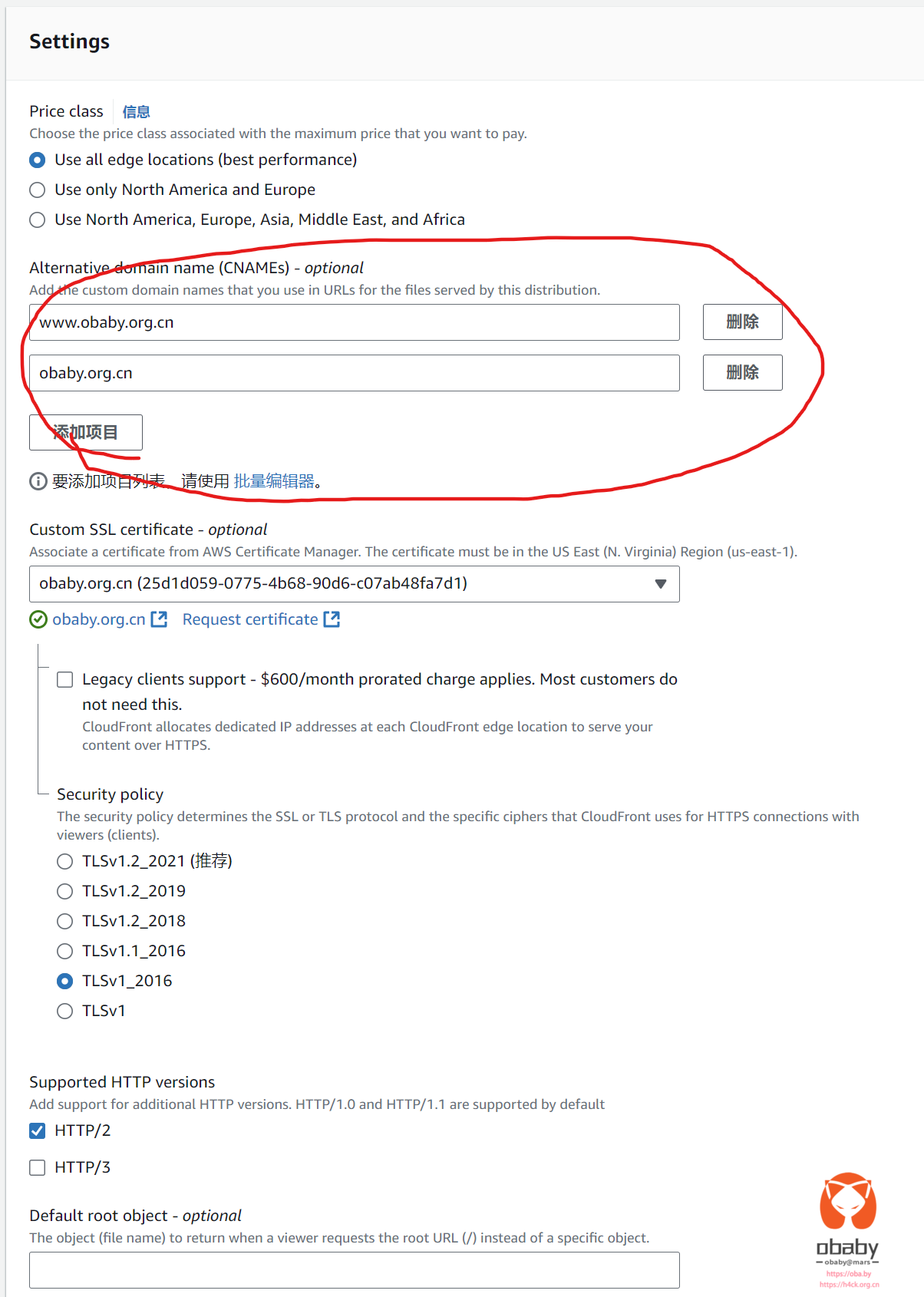
然而问题依旧,猜测还是配置问题。后来才发现这个东西的异常之处,按照理解添加域名之后,不在需要添加额外的cname了。
然而事实上却是,这个东西不管添加的的时候创建的域名是什么,在这里都需要把添加的时候的域名加进去才能正常匹配到这个cname。
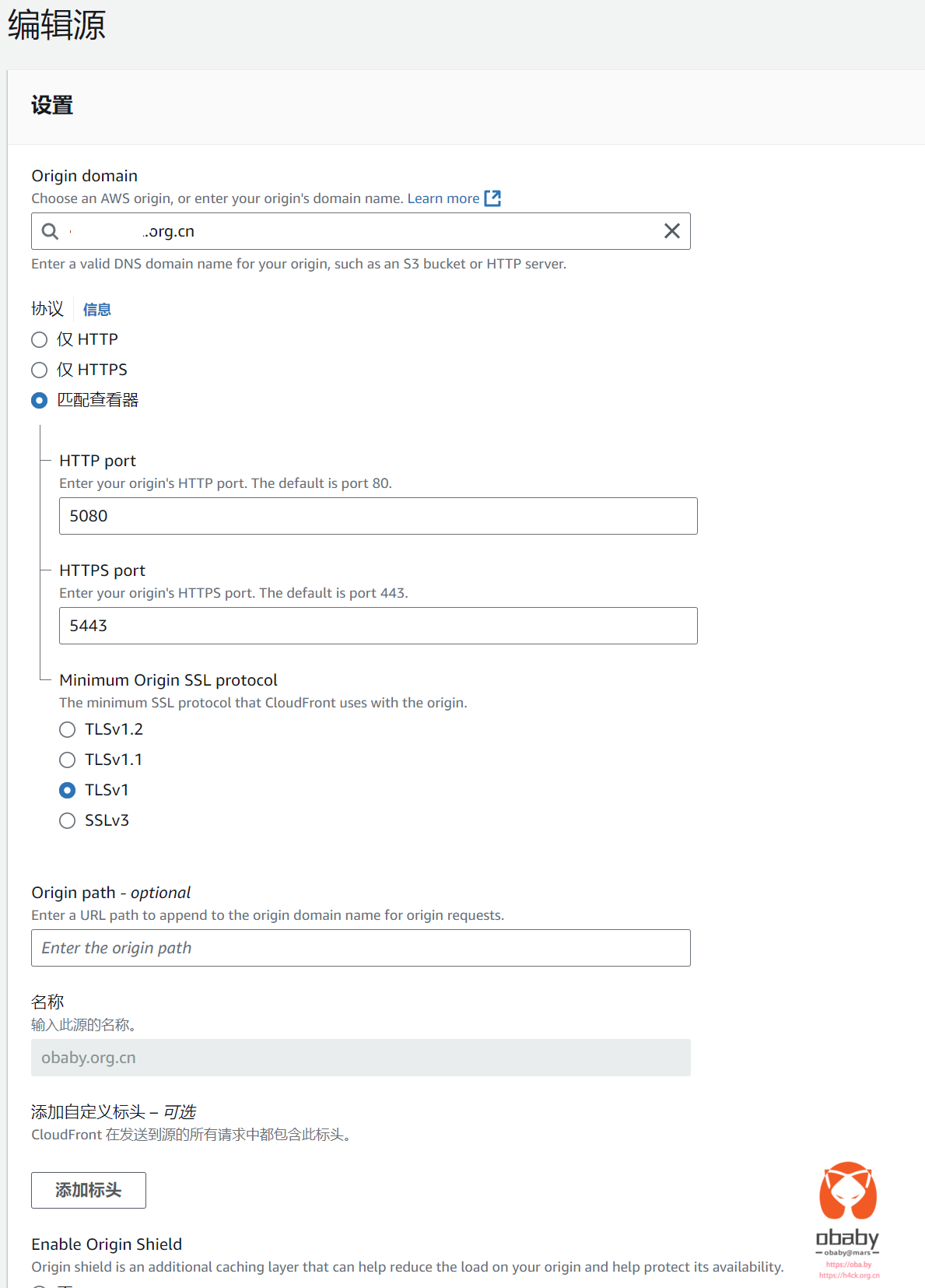
另外一个就是这个源里面的,源域的问题,最外侧的这个名称其实无关紧要。
需要设置的是内部的original domain:
这个对应的才是回源的配置。经过上面的设置之后,终于两个域名都能用了,并且,顺便把ipv6也给开启了。
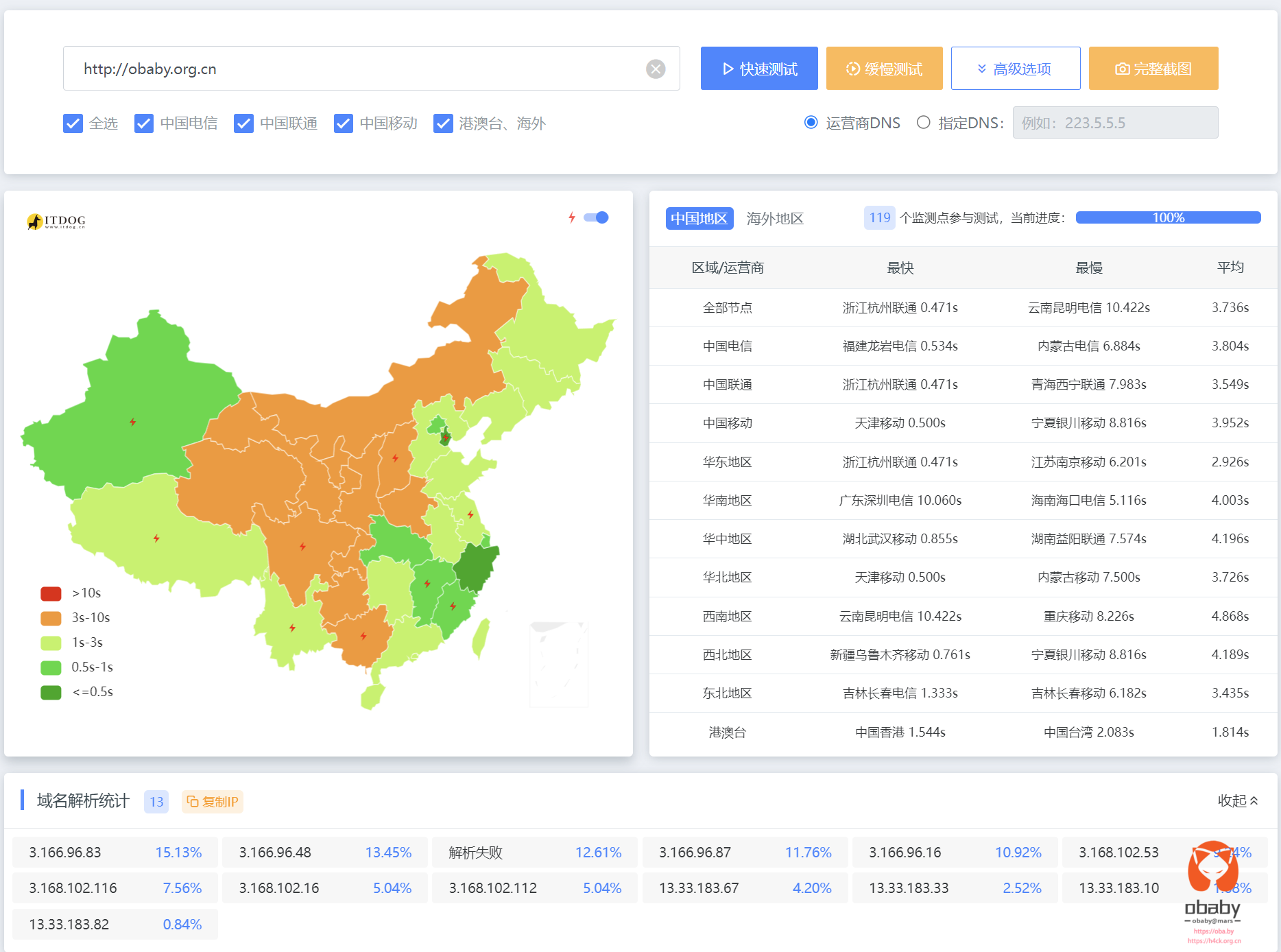
测速效果,V4:
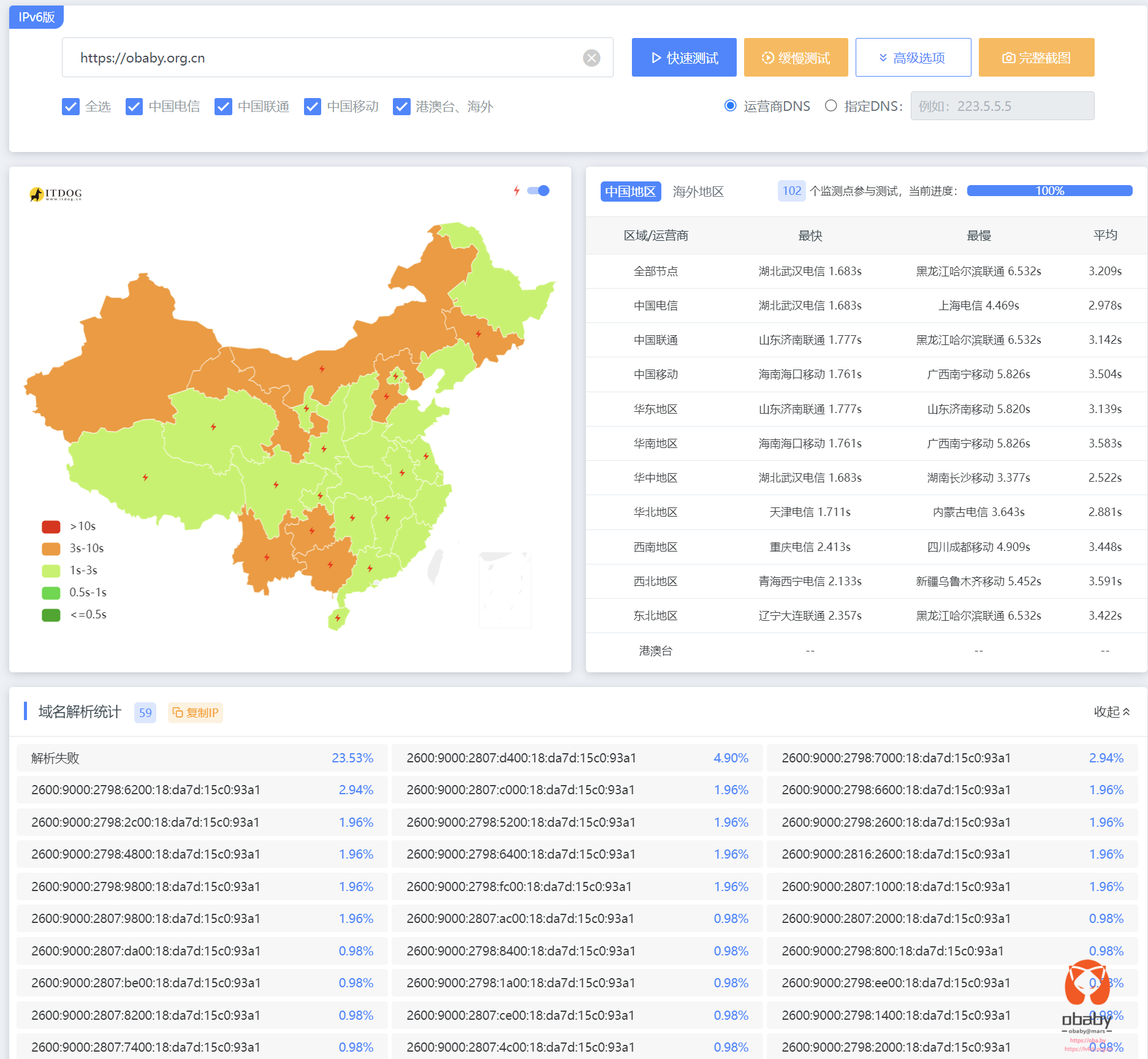
v6速度:
后台地址:
https://console.aws.amazon.com











45 comments
有免费的不白嫖岂不可惜
果断嫖啊
小段说的对
全站切换cdn还有各种邮箱解析也要改呀,太麻烦了。
我这个是切了ns 所以有些麻烦 一般是不需要哒
太棒了🥹有机会试试
嗯嗯,毕竟免费哒,不用白不用啊。
哎,一切的前提是需要备案,备案就已经够麻烦了,再加上 CDN 部署又不咋懂,还得现学。想想就头大!
aws不需要备案的。aws不需要备案的。aws不需要备案的。
不过节点都不是国内的而已~~
确实觉得亚马逊的CDN配置有点过于麻烦了
不过免费的嘛,还支持v6,体验下还是ok哒
理科女生太酷了,我配置了好几天cdn…
依旧不会弄……一人血书求出个教程
等我找时间,录一个~~
教程发了。https://h4ck.org.cn/2024/11/18501
尽管折腾过一次了,整体来说操作体验依然一言难尽。
这,不至于哒~~没那么麻烦啊
还是外国月亮圆
又大又圆,哈哈哈
女程序员厉害啊
跟CF比,有啥区别。
没对比过 多个选择总是好哒
之前搞过,发现访问比没CDN慢,索性不用了,每月1TB嘎嘎香。
原来试过啦?节点都在国外 速度肯定会损失一些。
cdn不折腾的路过~
嗯嗯 速度快就没啥必要
总感觉CDN没啥用啊,话说现在穿裙子不冷吗?
对于我这种没有443端口的来说是有用的。
冷啊,哈哈哈
嗯嗯,现在国内的主机速度都蛮快了已经。
就连香港主机都很快。
图片视频资源不多的话确实够用的,不然加载大量图片还是不大行。
没仔细研究,和七牛呢?
不用担心被刷
这就够了。哈哈哈
现在很多免费的cdn 虚拟主机,用着是真爽,放点不重要的数据
嗯嗯 是哒
看起来有点复杂啊
感觉有 bug,两个域名同样的配置方式,一个行,另外一个就不行,就离谱
看灵妹妹更新了多处的图片,好久把一套放出来
恩 好多地方换了
感觉速度和cf差别不大欸
嗯嗯,不过这个 cname 接入感觉比 cf 的要方便一些。
这东西 适当玩玩可以 毕竟不是亲妈(国内)生的😂
免费的,多加个节点,反正不要钱不是吗,哈哈哈。也不会发什么不合规的东西。
很久不窜博客了,刚看到这篇,我的建议是给aws的CDN还是做下优选解析比较好,默认的CNAME节点都是美国,大陆直连访问实在是……
aws有香港节点,延迟30ms左右,(用CF的话也有香港节点)。
另外小声说一句(我那篇文章其实是写aws商单,我并没有实际使用他们CDN哈哈哈,我现在用的是括彩云)
哈哈哈,whatever,反正是免费的。